Project Background
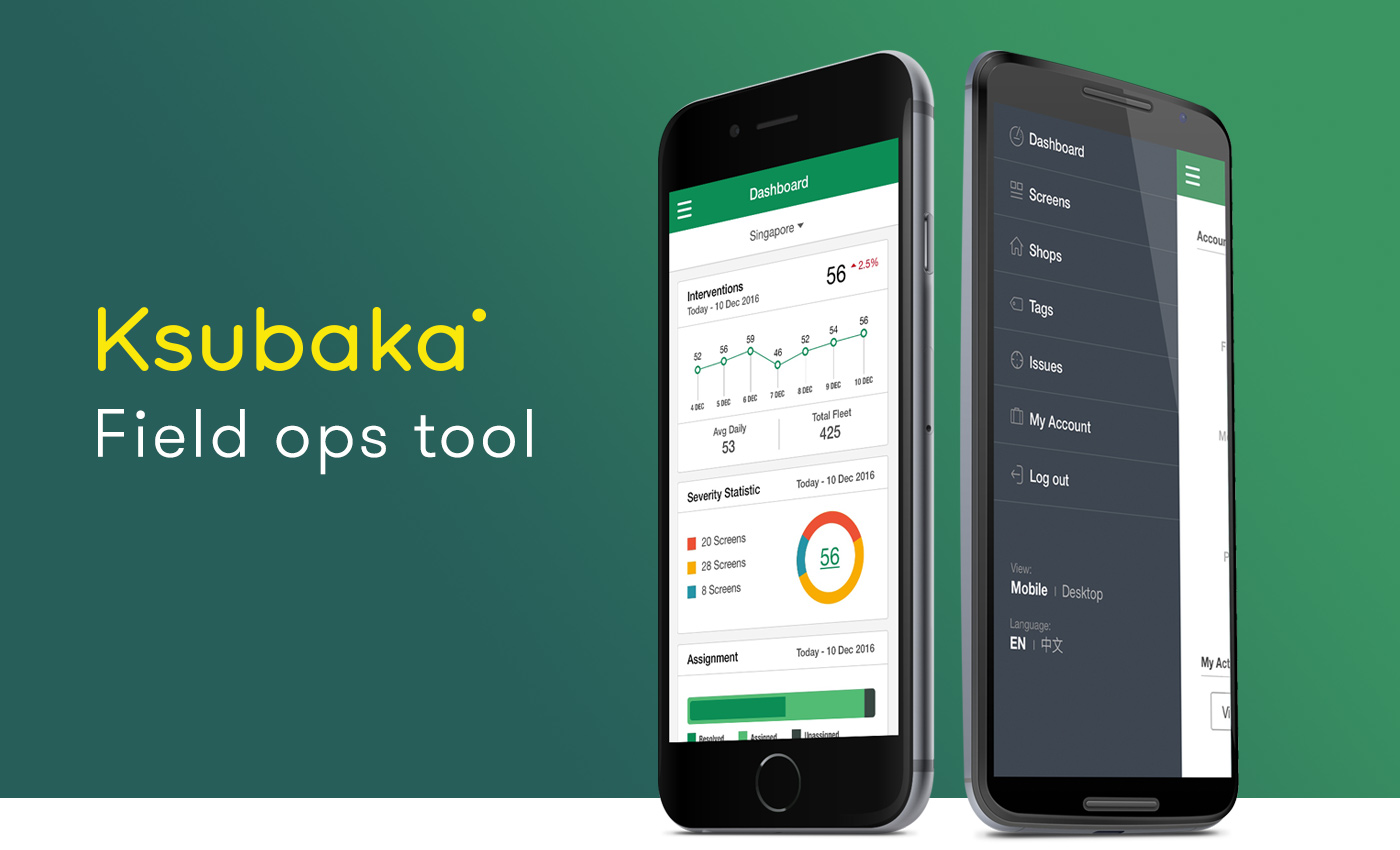
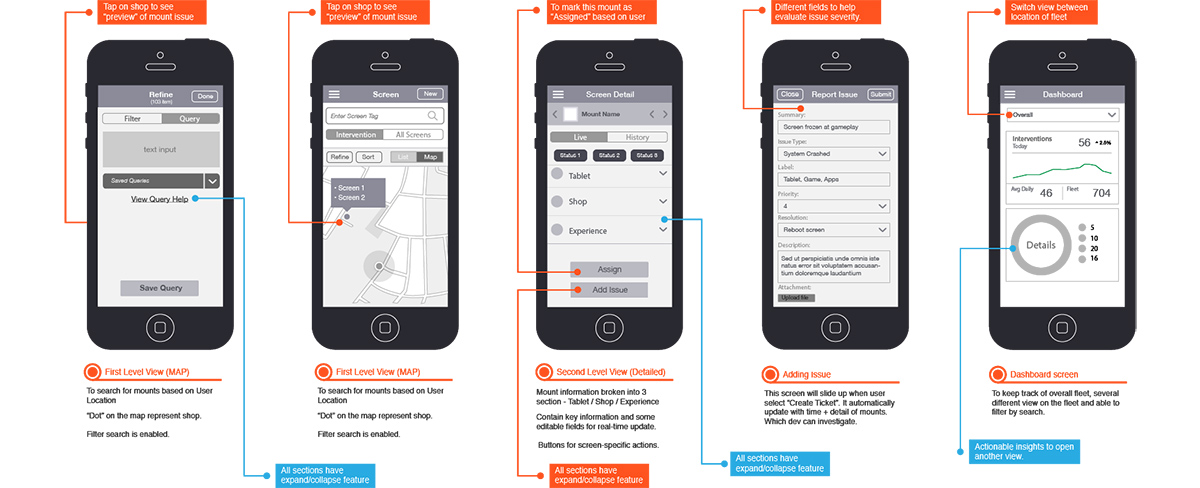
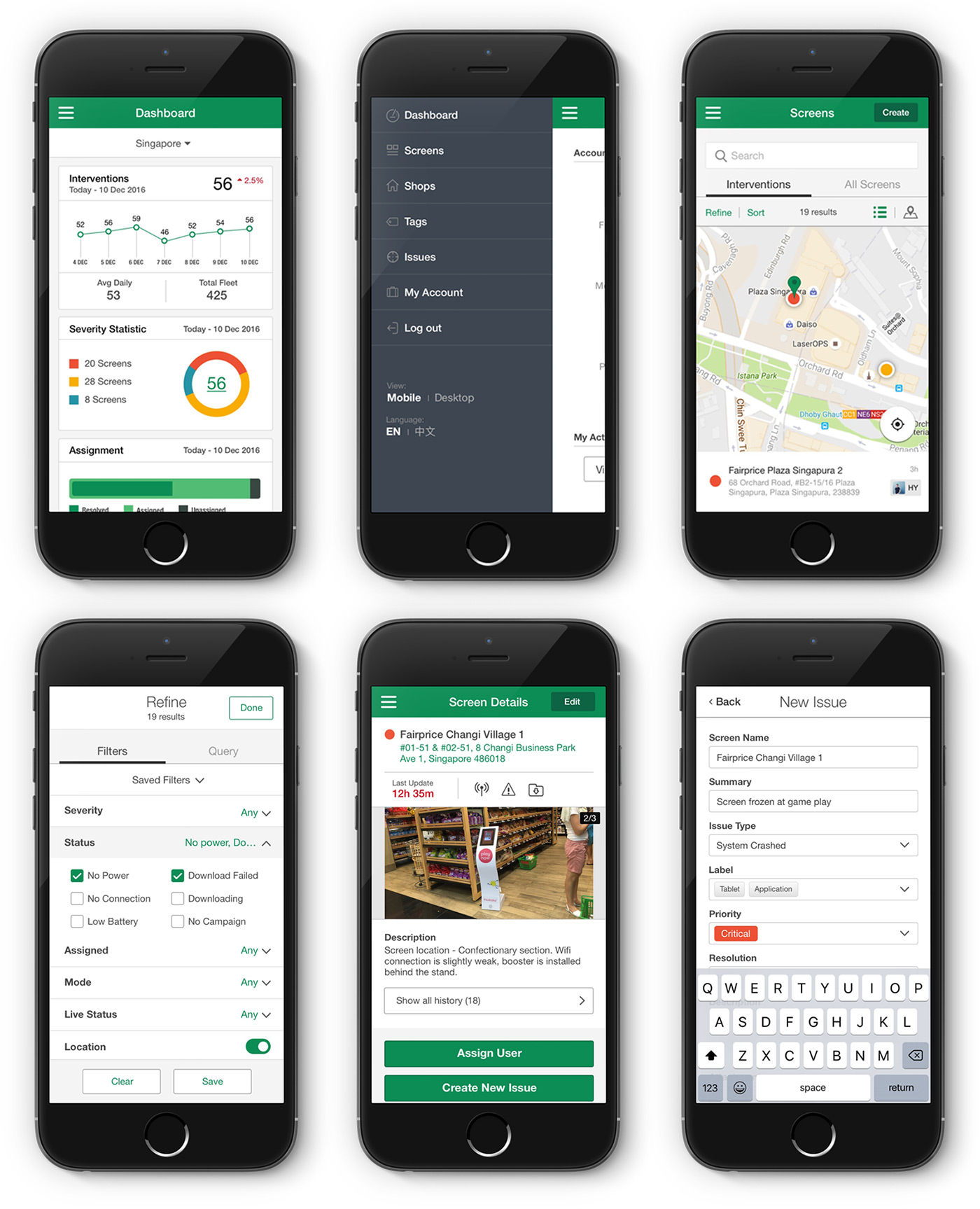
Ksubaka is the world’s first in-store interactive media space that engages customers at the point of purchase through interactive screens that run remotely in the physical store. Field Ops Tool is a mobile-first web app that enables field operators to monitor the fleet of connected screens in real-time and resolves operational issues.
I was the lead UI/UX designer for our internal Field Ops tool, collaborating with developers and stakeholders across Europe to produce the UI and UX deliverables.