Overview
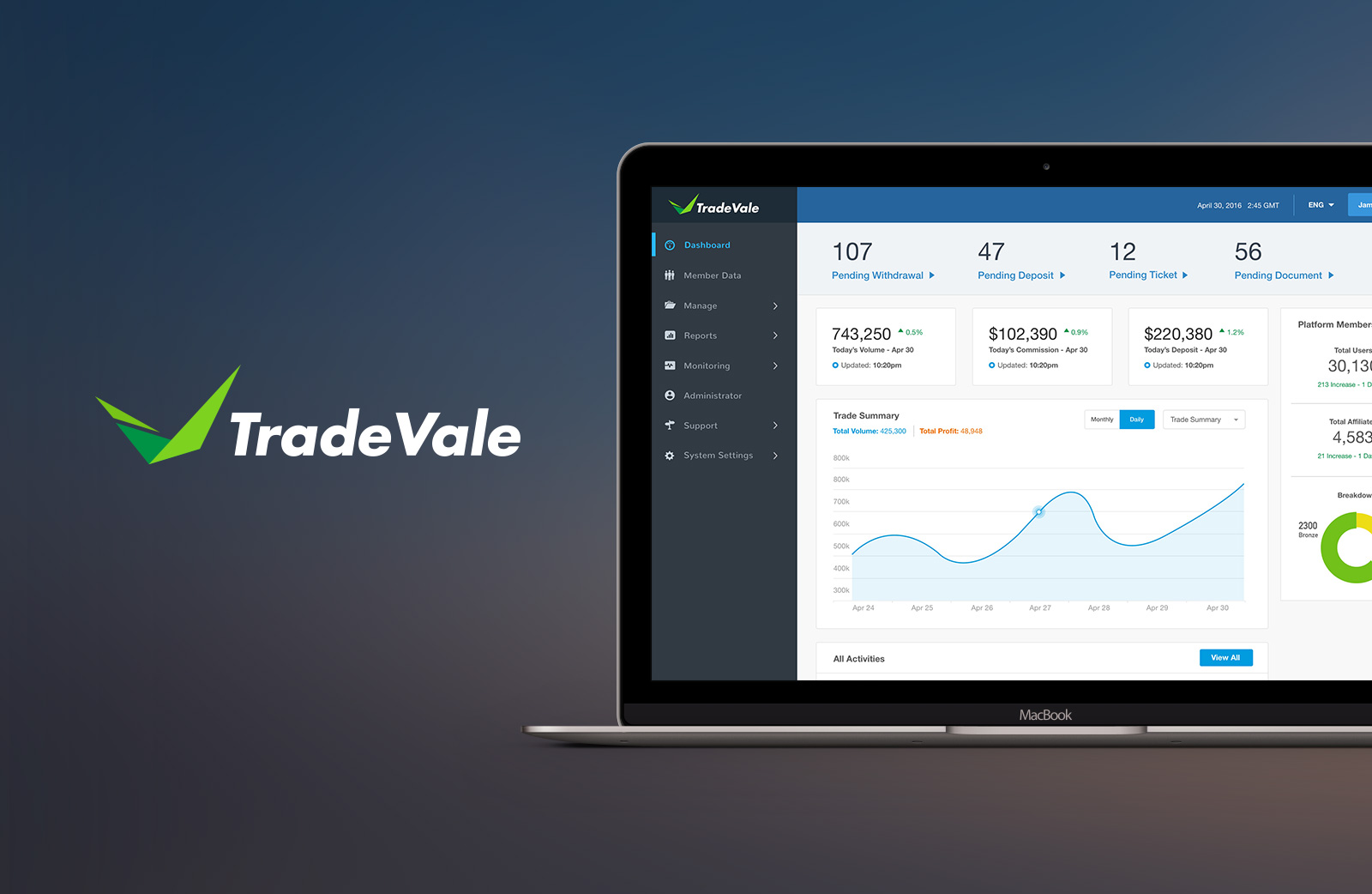
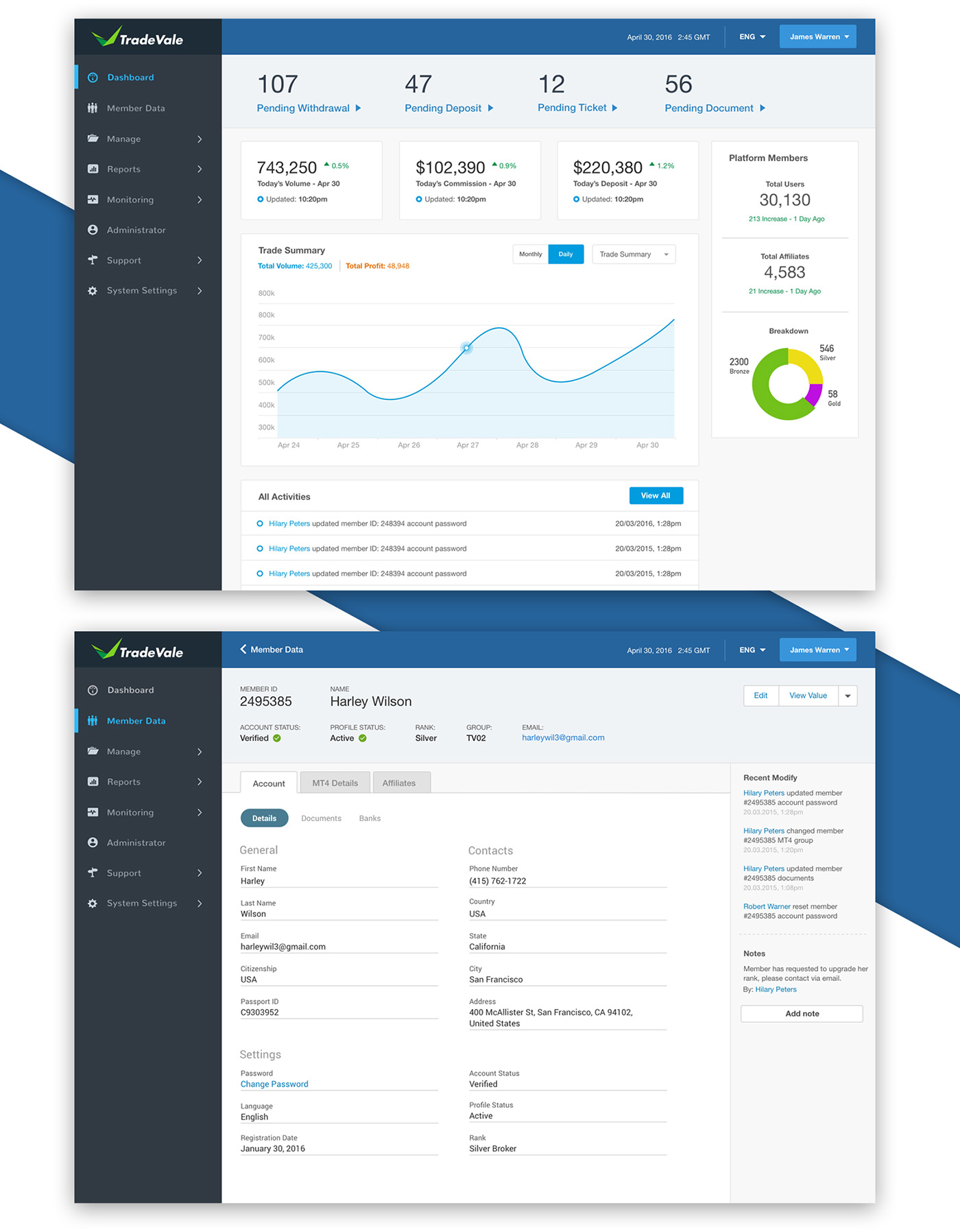
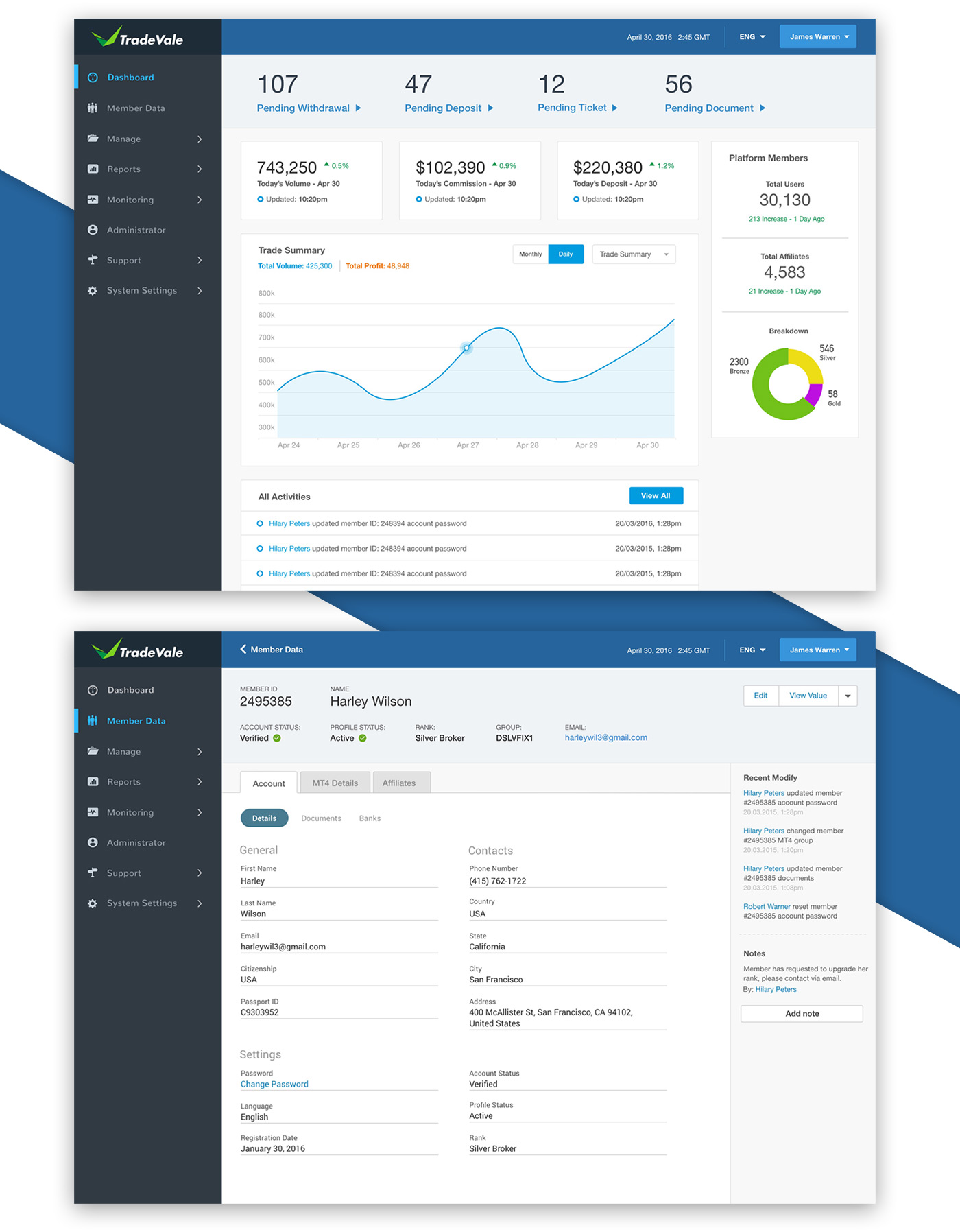
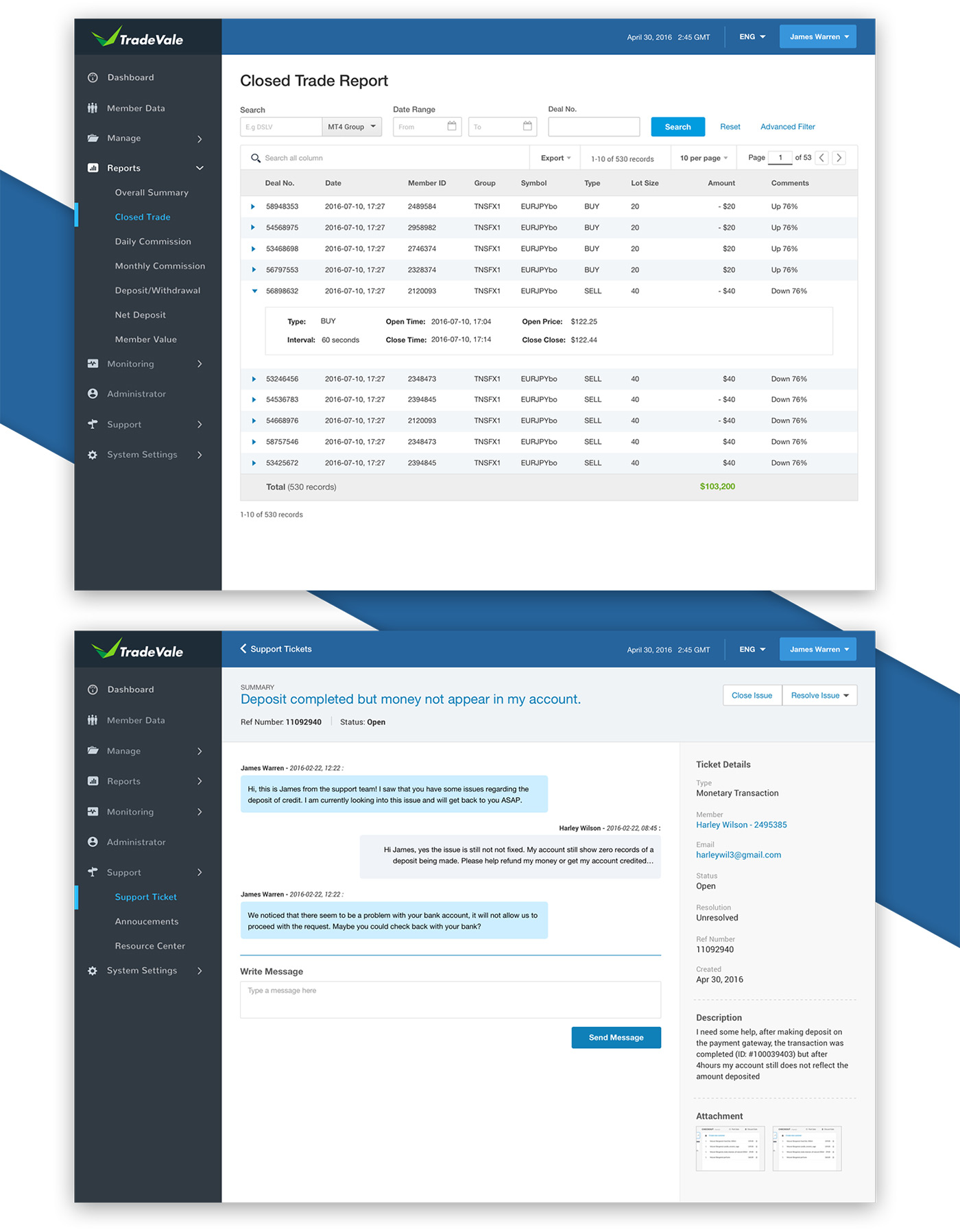
Tradevale is an online trading platform with over 80,000 growing user base and millions of trade volume daily, and on track to double by 2017. Tradevale manages their entire business operation using 2 different backoffice system to handle reporting, risk management, CRM, and accounting. The goal is to redesign the backoffice system’s overall user experience to reduce time spend managing the operation.
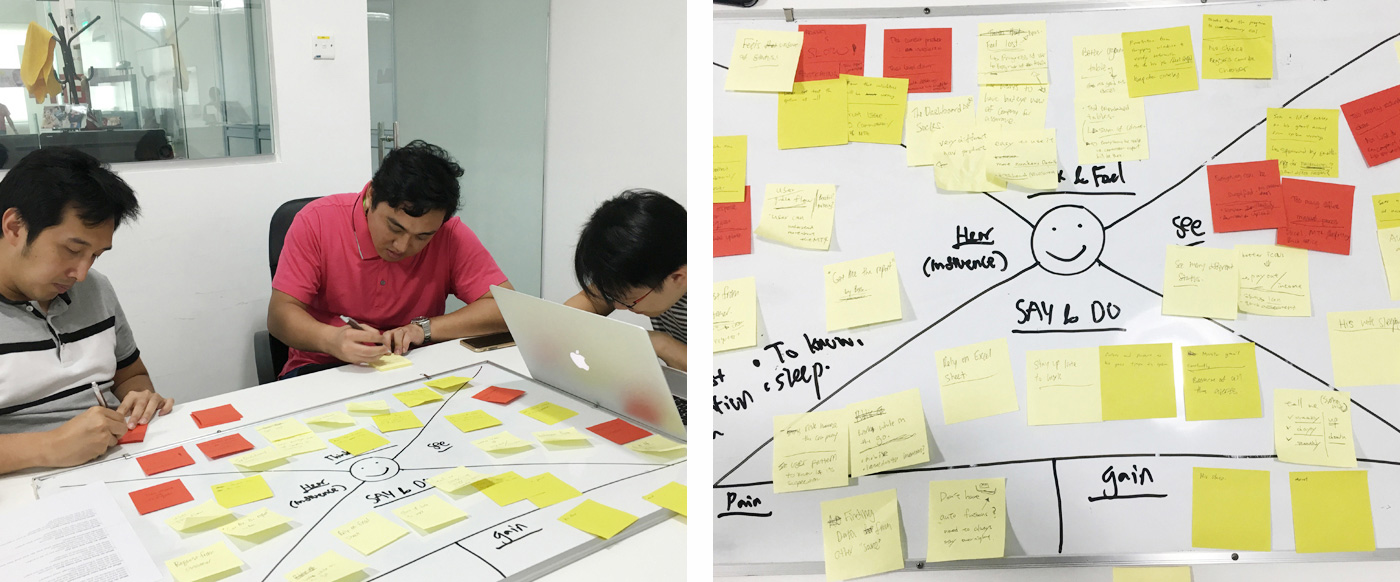
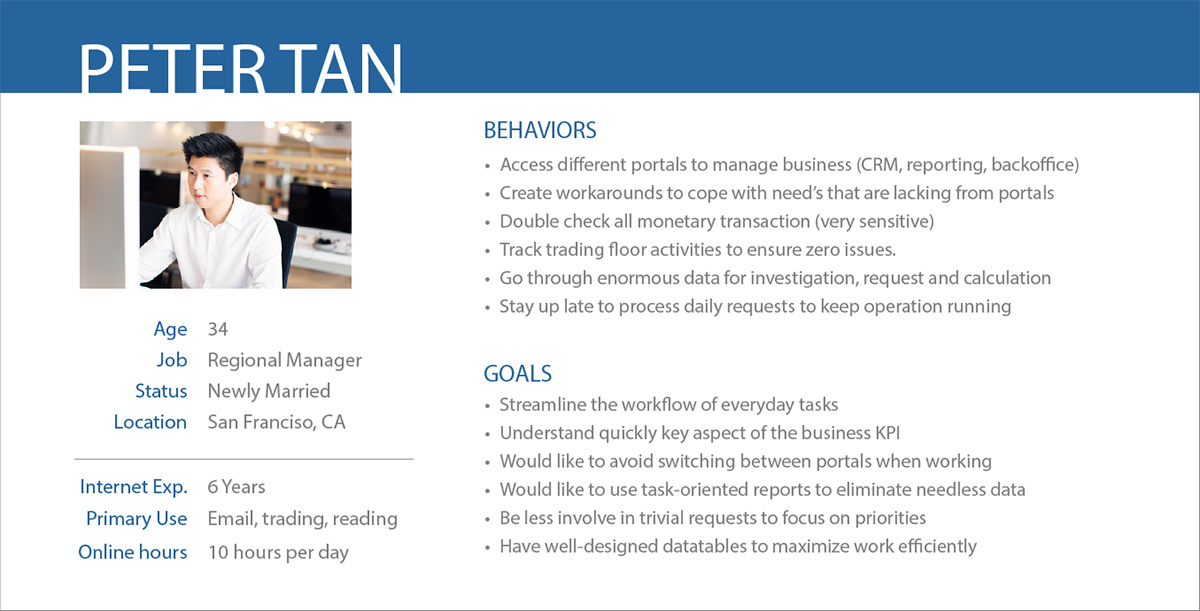
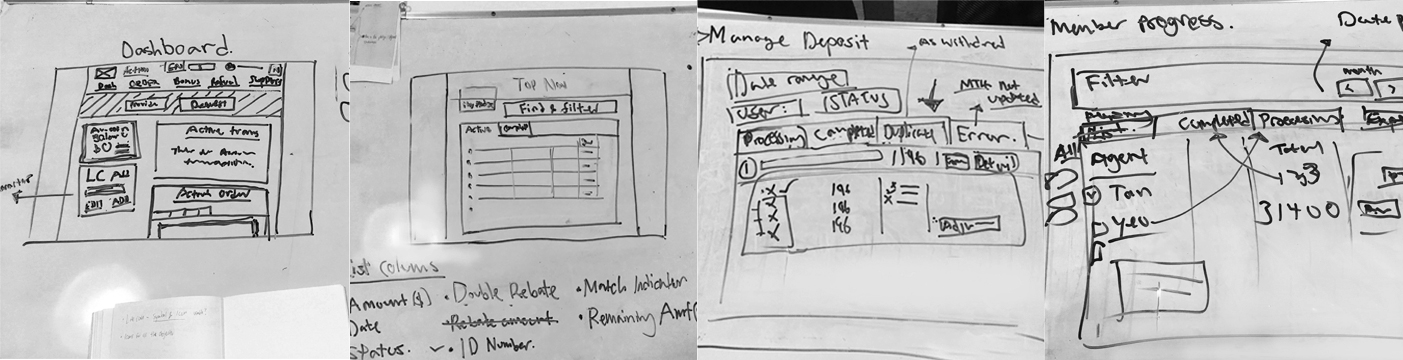
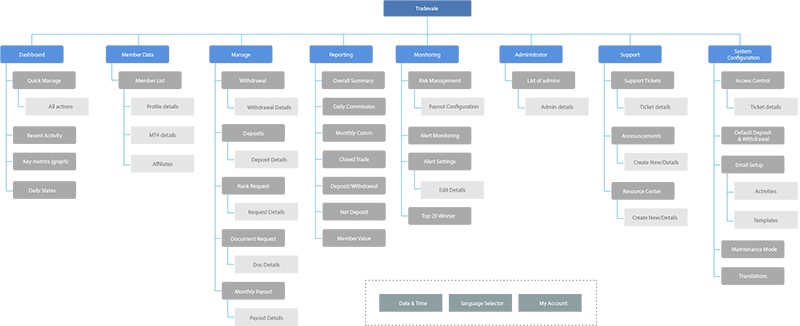
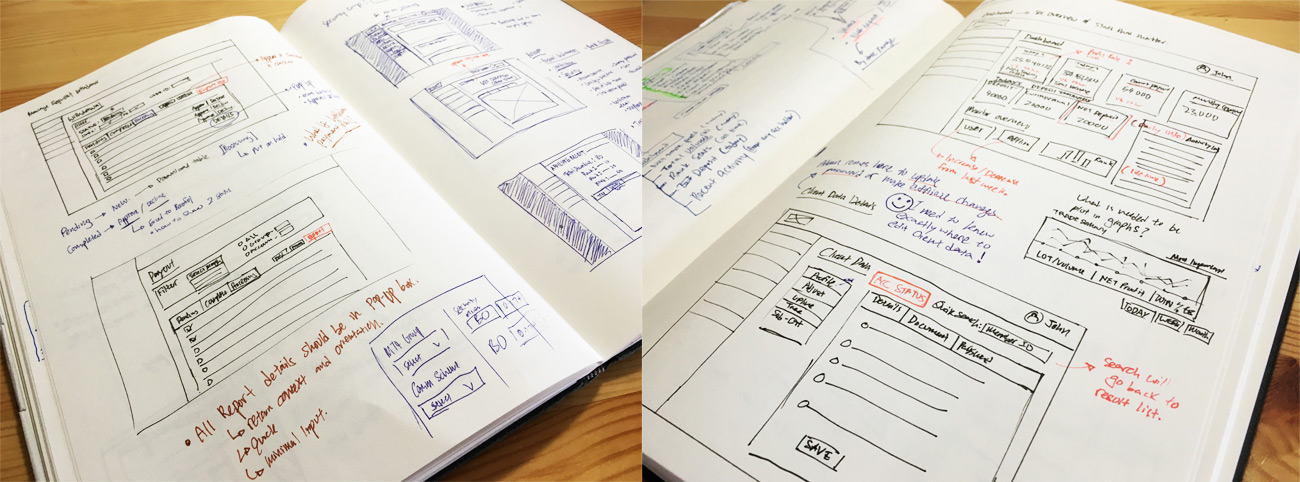
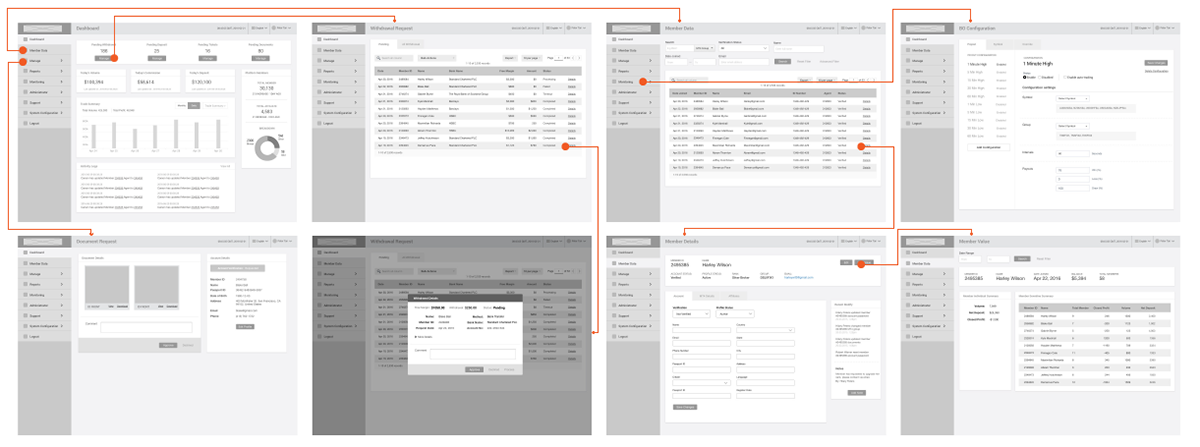
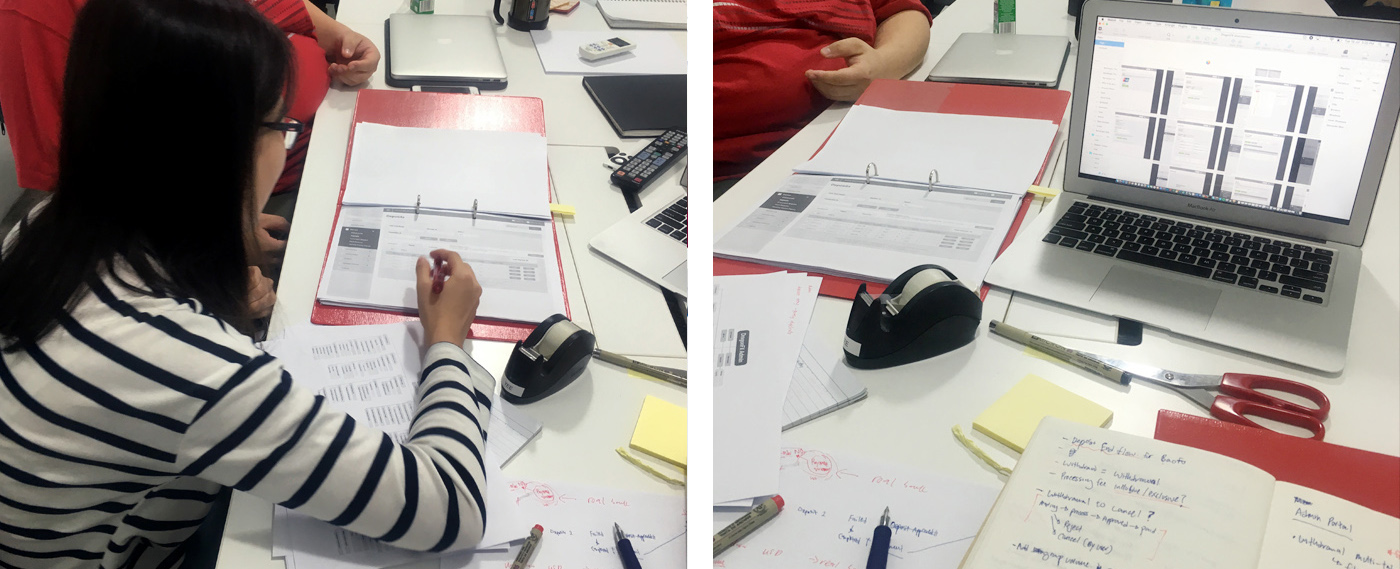
I was the lead designer for this project, overseeing the design process from start to end. From running the research, facilitating workshops, designing the information architecture to the final user interface.