DISCOVER
Research Plan
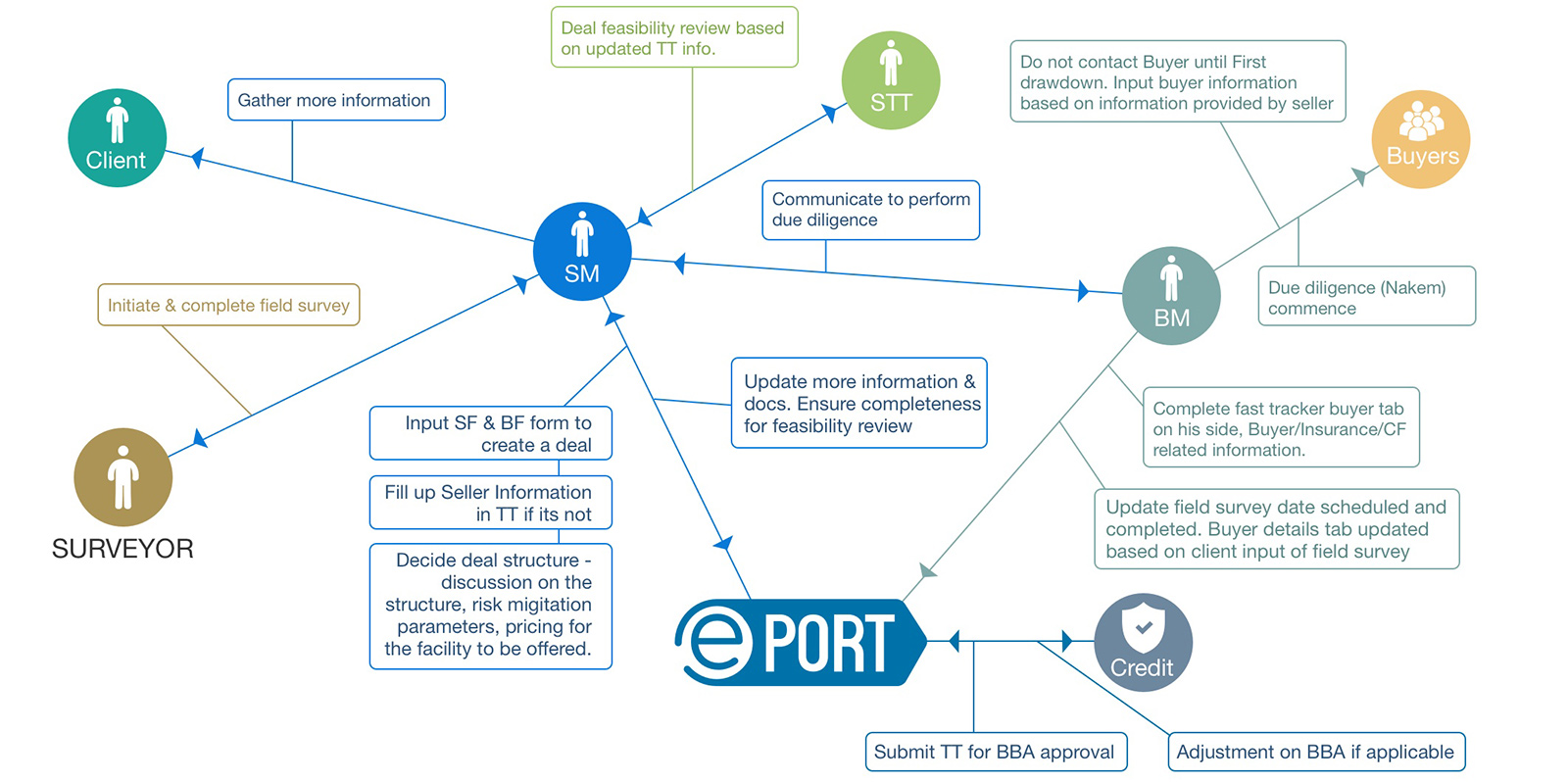
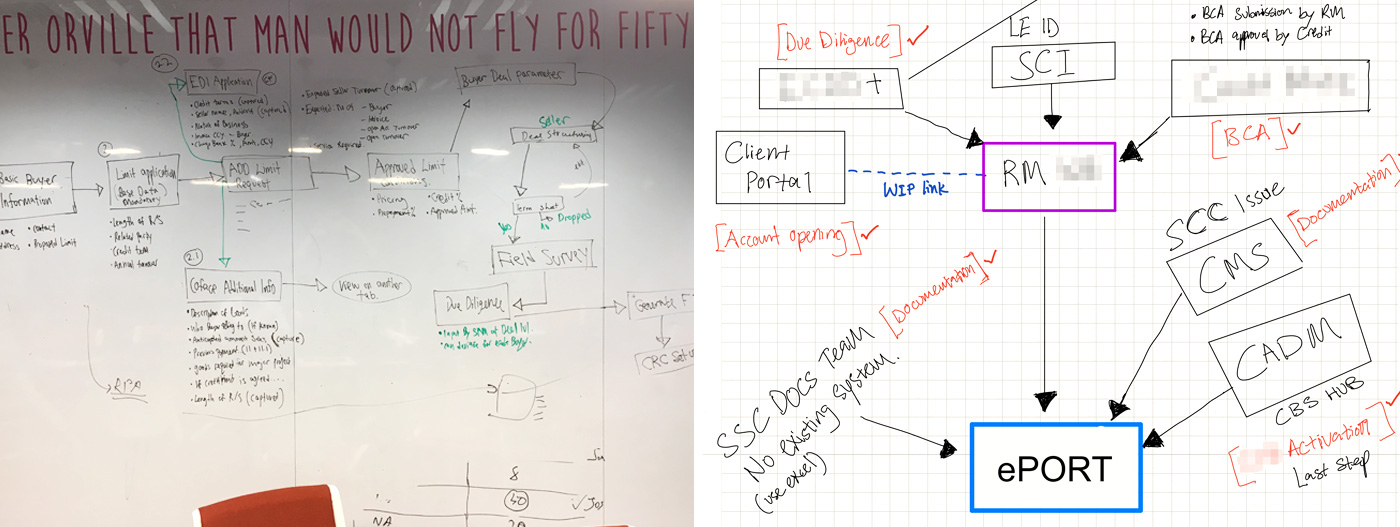
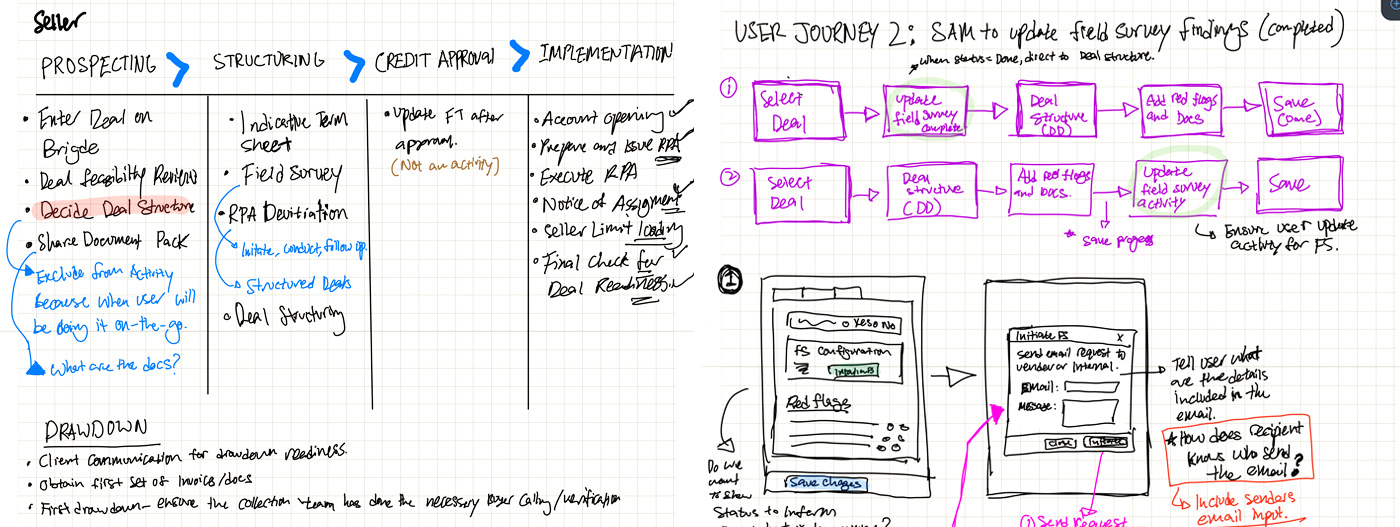
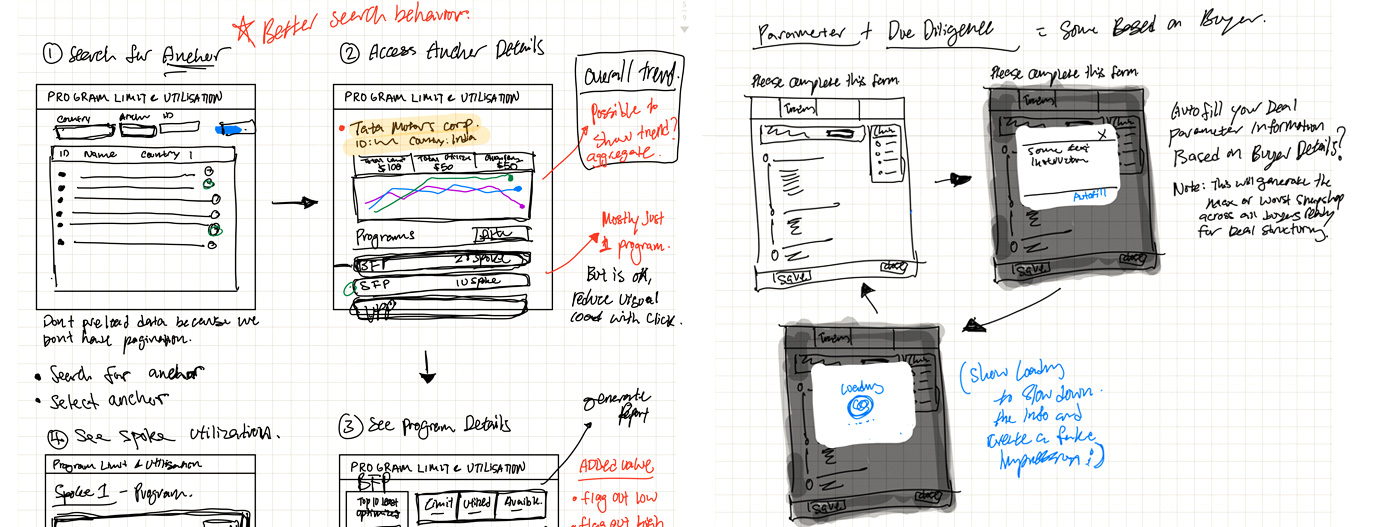
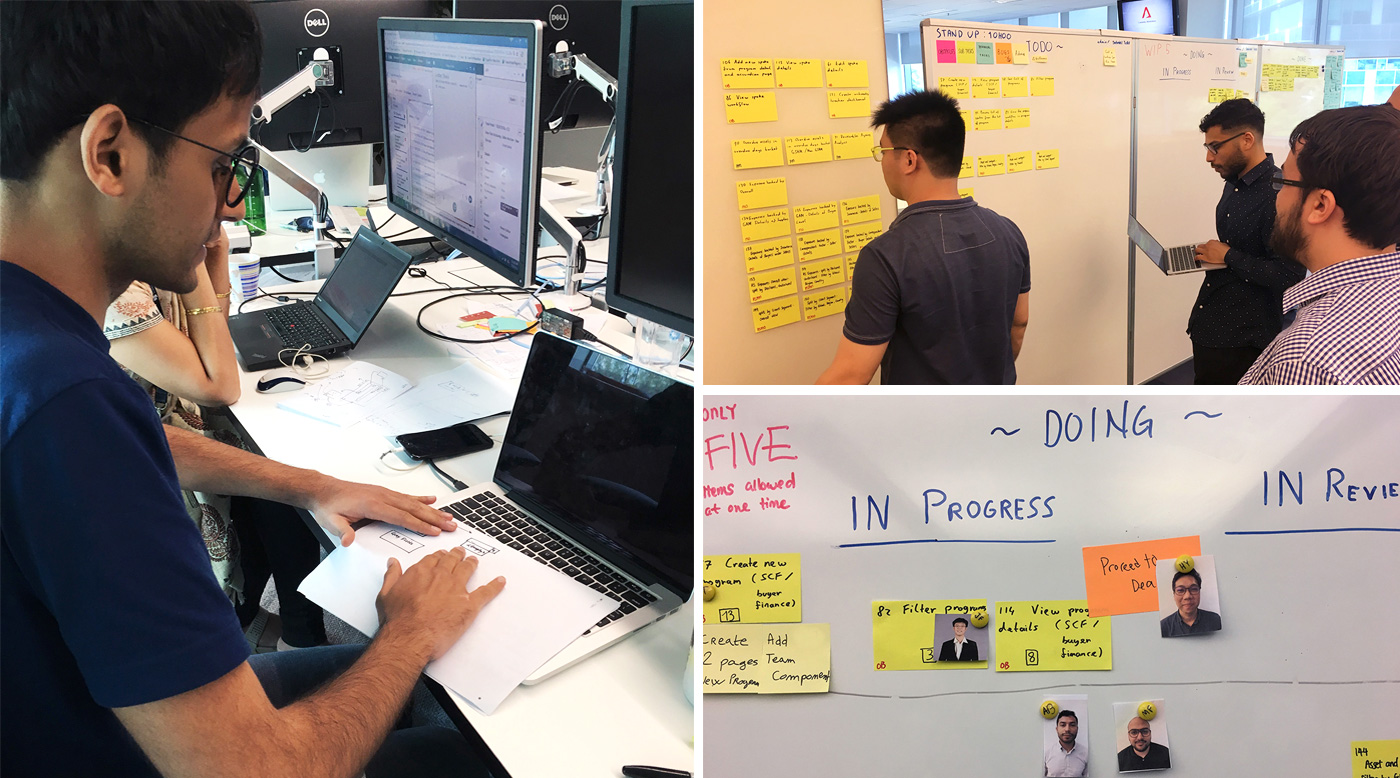
Stakeholder Interview: Tapping into the knowledge and experience of stakeholders (project sponsors) to understand business needs and how things operate within the bank, I conducted interviews with different stakeholders to understand their perspectives and acquire domain knowledge. To make the interview more interactive, I often asked the interviewees to draw out schematics diagrams during the session.
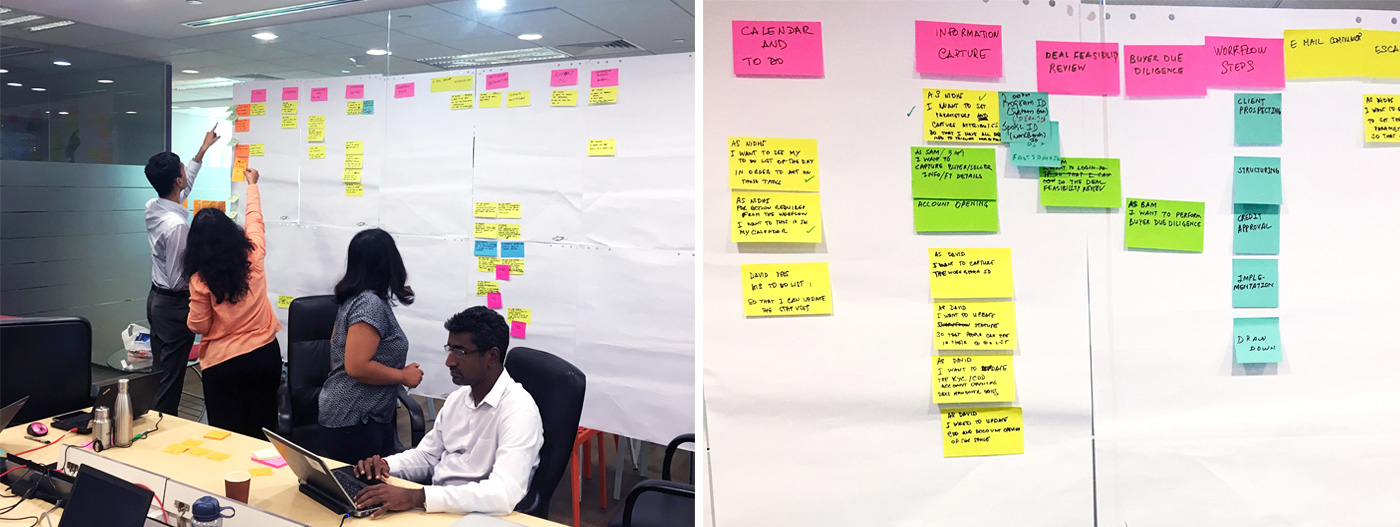
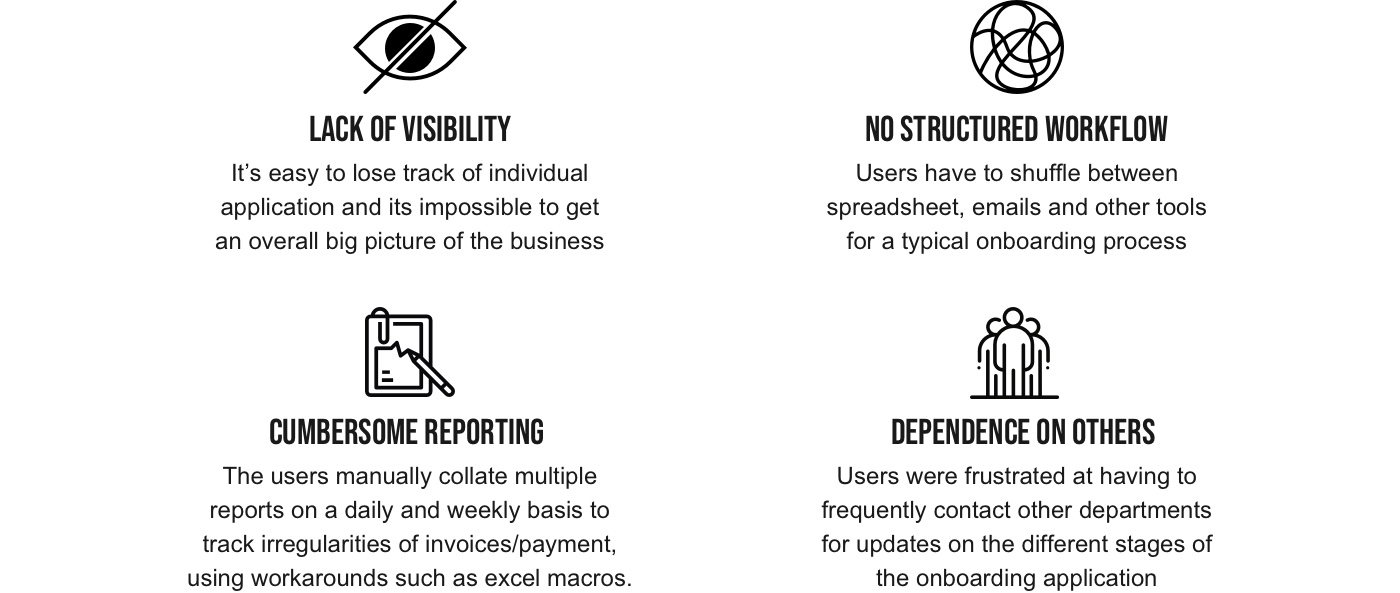
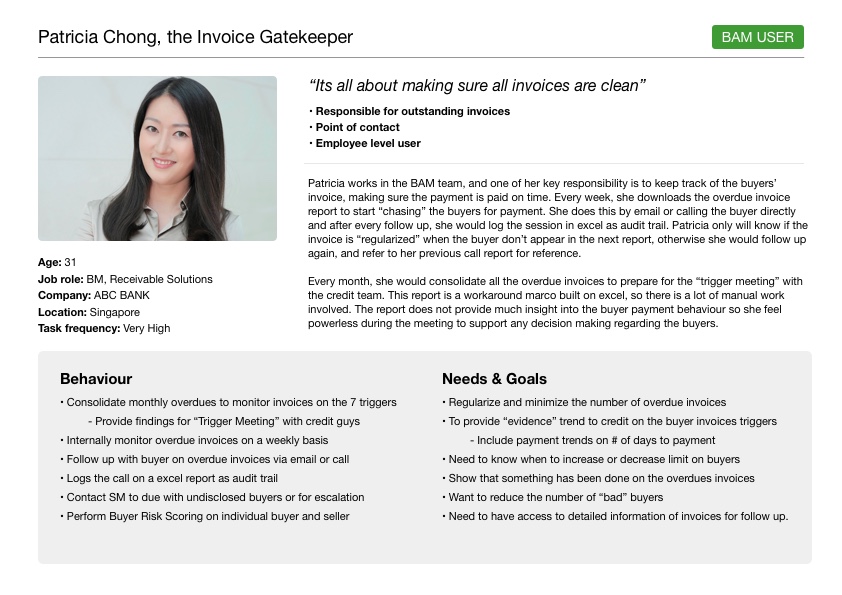
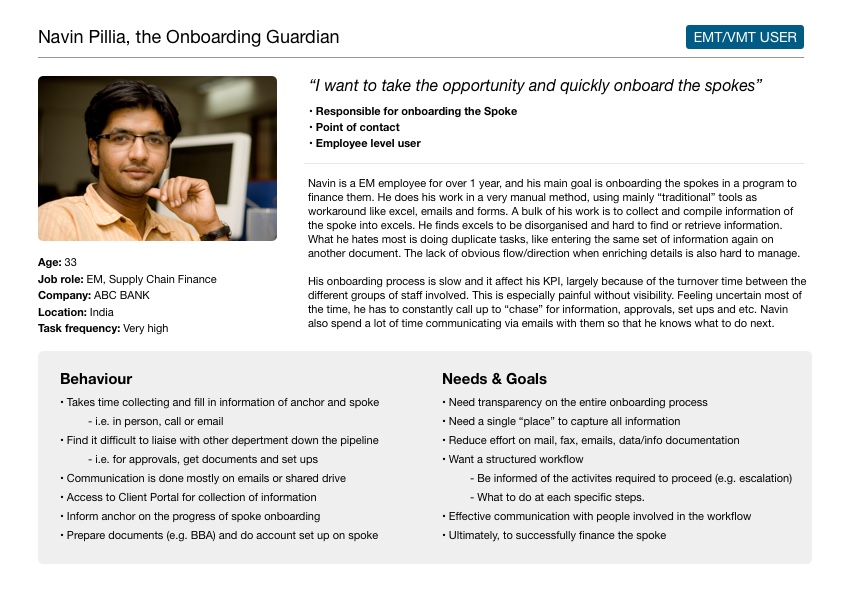
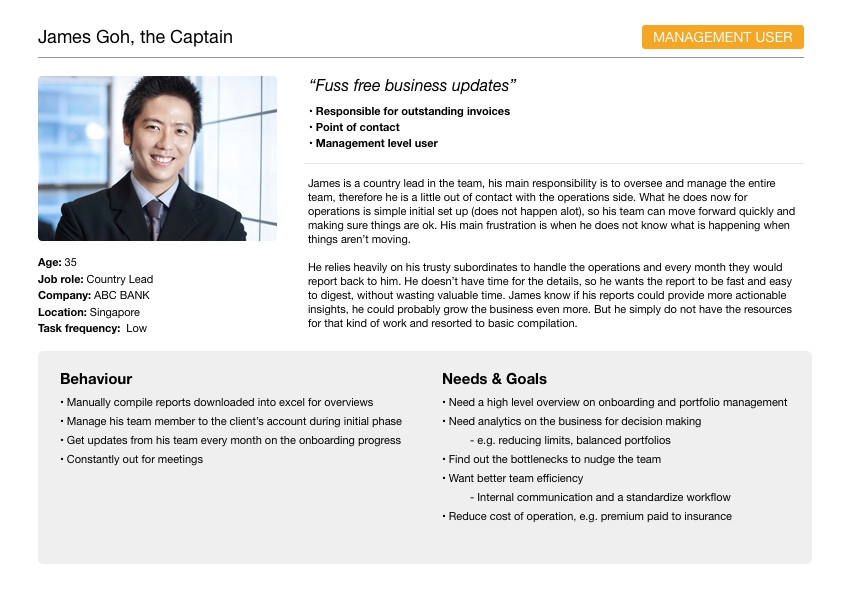
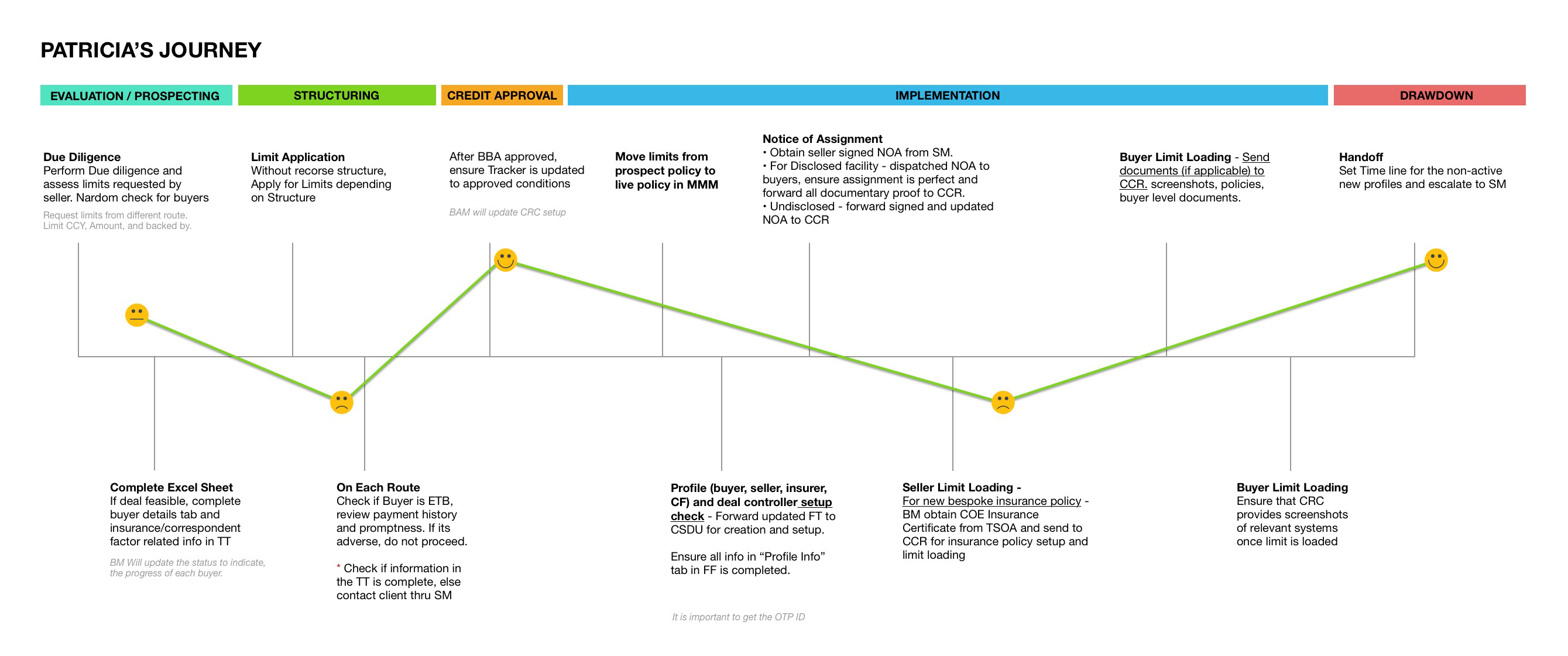
User Interview: The primary goal of user interviews was to understand the current workflow of the users in the team – what worked, what didn’t? What was enjoyable, what was not? What are the needs and challenges that each user faces? How do users communicate with other departments during the process?
Desk Research: There was a lengthy process of documentation of existing workflow artefacts (e.g. excel sheet, physical forms). These artefacts offered key insights on the overall business processes. This research was beneficial for building up domain knowledge and understanding the context.
Landscape Analysis: A quick method to get ideas quickly was to look at similar products and learn from their strengths and best practices. I analysed relevant features of existing products to see how these elements can be retrofitted and incorporated into our product.